You have three options when it comes to formatting an ebook:
- Hire a pro
- Use a specialized conversion tool
- Code the ebook yourself in HTML
This guide to ebook formatting covers the third option – the DIY approach. Here’s an overview of the process:
And if you are seeking information on the other two approaches instead – i.e. hiring a pro or using a tool – check out my free guide to self-publishing which has specific advice and recommendations on that.

warning

I don’t want to dissuade any of the adventurous types wishing to format their own books but a word of caution is appropriate.
Before we get into this, I’m not a professional ebook formatter. If you want a guide to ebook formatting written by a true expert, then check out Guido Henkel’s Zen of eBook Formatting.
This is my own personal process for formatting an ebook, but it does draw heavily on a series of blog posts Guido Henkel wrote in 2010, which you can still find here. I relied on that series for many years as I built my first ebooks. But over time, I started making more and more notes about where I was deviating from the path Guido had charted out, so I thought I’d now publish that here in case it’s useful for anyone.
After clocking up ten years’ experience making my own ebooks, I do a few things differently – but these are predominantly stylistic preferences, or my preferred best practices in terms of ebook layout, or the odd policy change from Amazon here and there.
A Much Bigger Caveat
You will need a fair bit of patience to get through the DIY formatting process. At least the first time. It becomes much less of a head melter after you first format an ebook successfully, but you will be tearing your hair out that first time. Be warned! That said, I actually love formatting my own ebooks; I find it weirdly soothing.
I can fix errors at the drop of a hat, fiddle with my end matter to my heart’s content, and I could even hang out my shingle as an ebook formatter now, if I needed a side-hustle. It’s a useful skill, if you are willing to work through the many frustrations that will accompany your first efforts.
It might take you a whole day to do this the first time. It could even take longer! But after doing this a few times, you’ll be able to whizz through the process in an hour or less. And it doesn’t take much “practice” to reach that point. That first time is a bear though! You have been warned.
Special Warning for Mac Users
This is written for PC peeps. Don’t swear at me; I don’t have a Mac and you actually have a much better piece of software (and an easier time formatting your books).
Check out TextWrangler, and follow along as best you can – I think it will be easy enough, I’m just flagging it in case some steps are slightly different for you. You should have a much easier time of it than the PC army, from what I hear about TextWrangler.
A Specific Note for Children’s Authors
Formatting children’s books are a special challenge andI don’t recommend the below method. Hiring a pro is probably best here but if you want to explore the specialist approach of formatting your own children’s books then check out this post from Darcy Pattinson.
I also recommend this book from Karen Inglis if you want a full guide to publishing and marketing children’s books, and this guest post she wrote for this here site too.
Preparation

The process of formatting an ebook takes your manuscript and freezes it in place as-is, so make sure it is edited and error free and that you are 100% done fiddling, or else it’s all the way back to the start of this process again — which you really won’t want to do, believe me.
Make sure your front and end matter is exactly how you want it to appear in the e-book – your title/copyright page, any About the Author page, any links to your mailing list, other books, website, social channels, and a place where readers can review your book. All that stuff should be laid out exactly how you want it to appear to readers. Everything bar the table of contents, which we will handle separately (delete it from your manuscript, if you made one yourself).
Calls-to-Action
All these reader requests are known as CTAs – calls-to-action – and they are crucial to an author’s success. I call this Peak Reader Love moment because a reader will never have a more positive opinion of you than the moment they finish your book – presuming you have done your job as a writer.
Which makes it the perfect time to ask them for something, whether that’s a purchase of Book 2, a sign-up, a review, a website visit, or a social follow.
This latter point is really, really important and will have a massive influence on how successful you are. Read Chapter 6 of my free self-publishing guide – Let’s Get Digital – if you haven’t figured out the best way to lay out all your front matter and end matter, in particular those reader requests.
Let me stress, doing this is really important.
Oh, and I use Word for the second phase, so that’s what I’ll refer to below, but any basic word processor should suffice.
Formatting in Word

The very first thing you should do is save a fresh copy of your finished, proofed, perfectly laid out manuscript.
This is in case you screw anything up, which you probably will the first time. It’s always good to have a master copy of your edited, proofed manuscript in case of any techno-mishaps.
Because I’m paranoid, I have like eight master copies of everything as well as Dropbox, flash drives, and the most elegant solution of all: repeatedly emailing things to myself. Anyway…
Next, it’s time to conduct some find-and-replace maneuvers. If your manuscript is anything like mine, it might have a mix of “smart” and “dumb” quotes, apostrophes, and ellipses. This will convert them all to “smart” ones and will ensure they are all pointing the right way when we convert them to HTML.
This is really easy to do, just input the quotation mark into the Find box, then select Replace, and input the same quotation mark again. Word is clever enough to figure out which way everything should be pointing. Do this for double quotes, single quotes, and ellipses.
Now you have to replace all italics with HTML code. Go back to your Find/Replace box in Word. Click into the Find part, and then hit CTRL-I which will search for every bit of italicized text in your manuscript. In the Replace box, paste in this bit of code – <i>^&</i> – which will wrap all italics with a bit of HTML. We’ll need that later.
Finally, replace any ellipses with this bit of code – … – and then you are done with the Word part of proceedings.
However, before we get into wrangling the HTML itself, a quick note on why you might want to build two separate editions of your book… or even more than that, depending on your needs.
A Tale Of Two Editions
All ebook retailers use the industry standard EPUB format these days, although until recently Amazon went its own way, as it often does, and required the use of a different format (MOBI – in case you hear reference to it).
This meant that we had to build one edition of our ebooks for Amazon, and another for everywhere else.
A bit of a pain, of course, but self-publishers love turning lemons into lemonade, and authors quickly discovered huge benefits from making custom Amazon editions of their books, particularly from putting links in the back of the book going directly to the Kindle Store, rather than their own website. Any time you reduce the steps a reader has to take, you increase chances of them buying a book, and of course this made it much easier to complete purchases on dedicated ereaders like the standard Kindles – which only have the most rudimentary browsers.
As such, I strongly recommend making two editions of your book – two separate EPUBS – and putting direct Amazon links in the back of the Amazon edition, and generic links to your website in the back of the edition for all non-Amazon retailers. Note: some retailers and distributors will block your books if they have links to Amazon, so the separate edition is crucial here.
It’s worth the extra step, and it might even be worth creating retailer-specific editions for the more important books in your catalogue, like a permafree or series opener.
Now I’ll show you how to do it.
Formatting in Notepad++

Here we move from messing around in Word to using a proper HTML editor – it’s called Notepad++ and you can download it free. It’s PC-only, but Mac users have access to an even better piece of software called TextWrangler.
Before we dive into Notepad++ we need to clean out all the hidden gunk in Word because a typical file has all sorts of hidden HTML, which is what can make your ebook go screwy if you just try and upload a Word file to Amazon (please never do that).
Select your entire manuscript in Word, and then copy and paste it into a “dumb” word processor like (regular) Notepad. This will strip out all the hidden HTML code. It will also remove things like italics, which is why we wrapped those sections in code first.
We are going to dump this “clean” manuscript in our HTML editor in a moment, but first we’ll create a “shell” in Notepad++ to apply some styles to this blob o’ text, so save that file in Notepad for now and open Notepad++.
Applying Styles
Once you have formatted your first book, you will have your own “shell” that you can apply to all future books, but you can borrow mine and tweak it as desired so that you style your ebooks the way you like and then just copy that every time you publish a new book.
This is what my shell looks like. I’ll explain everything in a minute. Sorry if this is difficult to read, it’s hard to display HTML code on a webpage because HTML is the code that tells a webpage to do things! I also want to make sure you can copy and paste this and use it yourself.
(Fun trivia: ebooks are essentially a series of HTML pages with a big ‘ol wrapper around them.)
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<style type="text/css">
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, pre, table, th, td, tr { margin: 0; padding: 0em; }
p
{
text-indent: 1em;
margin-bottom: 0.2em;
}
p.noindent
{
text-indent: 0em;
margin-bottom: 0.2em;
}
p.head
{
text-indent: 0em;
font-weight: bold;
font-size: 1.5em;
margin-bottom: 0.2em;
}
p.head2
{
text-indent: 0em;
font-weight: bold;
font-size: 1.25em;
margin-bottom: 0.2em;
}
p.chapter
{
text-indent: 0em;
font-weight: bold;
font-size: 2em;
page-break-before: always;
margin-top:3em;
margin-bottom:1em;
}
p.centered
{
text-indent: 0em;
text-align: center;
}
span.centered
{
text-indent: 0em;
text-align: center;
}
</style>
</head>
<body>
***INSERT BOOK HERE***
</body>Decoding The Noise
OK. What does any of that mean? I honestly don’t know what all of it means, but I do know that I shouldn’t mess with the first seven lines or Bad Things Happen. The rest of the stuff there is the styles that we totally will play with.
For example this bit of code here is your standard paragraph style:
p
{
text-indent: 1em;
margin-bottom: 0.2em;
}It just has two elements, one inserting a small indent, and the other creating a small gap underneath the paragraph. You adjust those settings (i.e. 1em and 0.2em) if you like but I think they are good as is.
This next style is for when I want a new paragraph, but don’t want an indent – i.e. after a chapter or scene break or a list. So I called it p.noindent – but you can use whatever you like. You can see it’s the exact same as the paragraph style, just with a text-indent value of 0.
p.noindent
{
text-indent: 0em;
margin-bottom: 0.2em;
}The one after that is to make nice big headings.
p.head
{
text-indent: 0em;
font-weight: bold;
font-size: 1.5em;
margin-bottom: 0.2em;
}And then this one is for sub-headings, so a little smaller. You can see I’ve adjusted the font-size value their slightly. You can tweak this if you like.
p.head2
{
text-indent: 0em;
font-weight: bold;
font-size: 1.25em;
margin-bottom: 0.2em;
}This style is for a new chapter – this applies a big heading, some space above and below the chapter heading, and also flags that it’s a new chapter for when we auto-compile the table of contents later.
p.chapter
{
text-indent: 0em;
font-weight: bold;
font-size: 2em;
page-break-before: always;
margin-top:3em;
margin-bottom:1em;
}Finally, all this code is just to center text. Make sure to include all that span code – this is for Apple devices which need specific instructions to center anything for some reason. THANKS STEVE JOBS.
p.centered
{
text-indent: 0em;
text-align: center;
}
span.centered
{
text-indent: 0em;
text-align: center;
}How It Looks In Notepad++
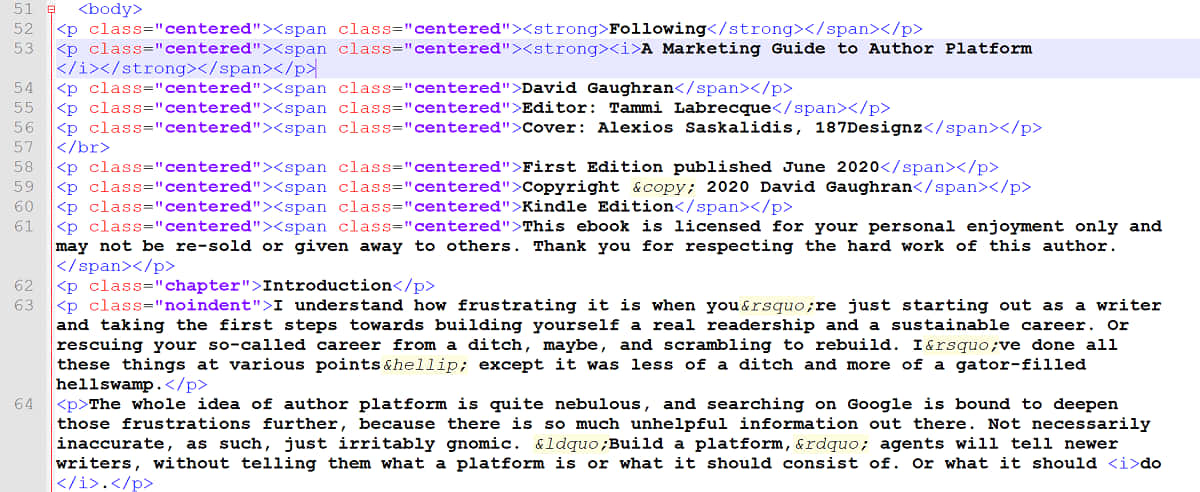
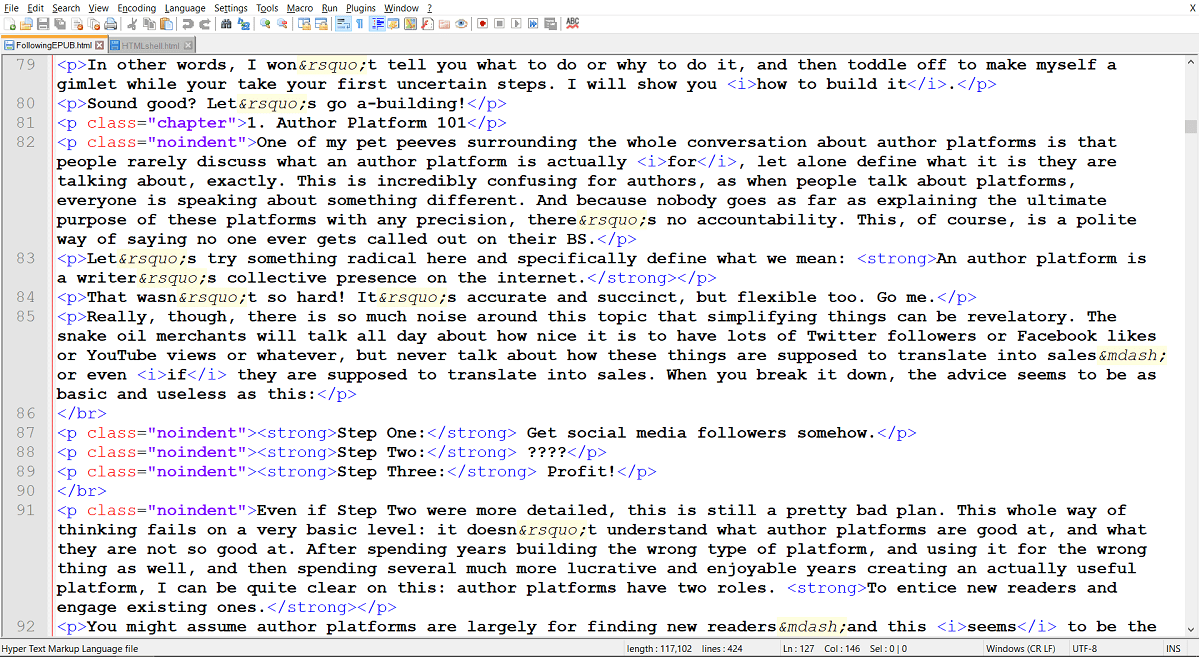
Just so you can see it in “action” here is a screenshot of the HTML code from Notepad++ of my book Following – from the start of the <body> tag to the end of the second paragraph of the introduction – just so you can see how we actually apply the styles in the manuscript itself.

Don’t worry about the other bits of code just yet – we’ll get to that. I just wanted to show you an example of what it looks like in Notepad++ in the finished version, when you’re done massaging the text.
Back To The Shell
Let’s return to that “shell” I gave you up top again, this time with a template inserted for your own copyright/title page that you can adjust as needed. I’ve just inserted some square brackets where you need to fill in your own author name, editor, book title and so on.
You can copy and paste this into your blank Notepad++ file so you have your own “shell” to dump your manuscript into.
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<head>
<style type="text/css">
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, pre, table, th, td, tr { margin: 0; padding: 0em; }
p
{
text-indent: 1em;
margin-bottom: 0.2em;
}
p.noindent
{
text-indent: 0em;
margin-bottom: 0.2em;
}
p.head
{
text-indent: 0em;
font-weight: bold;
font-size: 1.5em;
margin-bottom: 0.2em;
}
p.head2
{
text-indent: 0em;
font-weight: bold;
font-size: 1.25em;
margin-bottom: 0.2em;
}
p.chapter
{
text-indent: 0em;
font-weight: bold;
font-size: 2em;
page-break-before: always;
margin-top:3em;
margin-bottom:1em;
}
p.centered
{
text-indent: 0em;
text-align: center;
}
span.centered
{
text-indent: 0em;
text-align: center;
}
</style>
</head>
<body>
<p class="centered"><span class="centered"><strong>BOOK TITLE</strong></span></p>
<p class="centered"><span class="centered"><strong><i>Subtitle If You Have One</i></strong></span></p>
<p class="centered"><span class="centered">[Author Name]</span></p>
<p class="centered"><span class="centered">Editor: [Name]</span></p>
<p class="centered"><span class="centered">Cover: [Name]</span></p>
</br>
<p class="centered"><span class="centered">First Edition published [insert date]</span></p>
<p class="centered"><span class="centered">Copyright © 2020 [Author Name]</span></p>
<p class="centered"><span class="centered">[EPUB] Edition</span></p>
<p class="centered"><span class="centered">This ebook is licensed for your personal enjoyment only and may not be re-sold or given away to others. Thank you for respecting the hard work of this author.</span></p>
*** INSERT BOOK HERE ***
</body>See that bit at the bottom where it says ***INSERT BOOK HERE*** like some kind of demented litbot? This is where you will paste your gunk-free, prepared manuscript which you saved earlier in (regular) Notepad.
Massaging The Text
Now cut and paste the whole manuscript again from (regular) Notepad into Notepad++ right where my “shell” tells you to insert the book – which is inbetween the <body> and </body> tags and below all the copyright guff.
Make sure not to remove these tags! The second one especially is easy to accidentally delete.
With your manuscript pasted in, now it’s time to massage the text into place. I find this part weirdly soothing – like bringing order on a chaotic world. Which makes me sound like Judge Dredd. Hey, if the helmet fits…
Before we go any further, save your Notepad file.
I usually build the Amazon EPUB edition first, make sure it’s error free using a free online checker, and then build the EPUB for the non-Amazon retailers.
So I save this first file as BookNameAmazonEPUB.html and work from there.
At this point, you should open a regular web browser, like Chrome or whatever you use to surf the internet.
Load that BookNameAmazonEPUB.html file, or whatever you have decided to call it, into your browser. It will look like a mess right now, but we are about to massage it all into place and will periodically reload this window to check on our progress.
Keep Checking In Your Browser
For example, here’s what the opening to my book Following looks like when viewed in a web browser – close enough to how it looks on an e-reader, and a useful way to check if you mess anything up as you go.

You can view a few of the styles we defined in our “shell” above – the regular paragraph style, the noindent paragraph style, the chapter style, and the centering style.
Yours won’t look quite so neat… yet. So let’s get on that now.
We are going to run a series of Find-and-Replace operations, just like we did with Word in the second phase, just a lot more of them. Before that though, we need to do two things.
First, hit CTRL-F to bring up the Find-and-Replace menu in Notepad++ and make sure Regular Expressions is ticked. Search for ^(.+)$ and replace with <p>\1</p> to apply our paragraph style to each paragraph.
Second, before we continue with the rest of our Find-and-Replace tags, we must do something quite important: comb the entire text for any stray italics tags or paragraph tags – if we don’t do that now, it can cause huge problems for us later. (BTW, checking the HTML file in your browser window periodically can help all through this entire phase.)
Okay, we are finally ready to bash this into shape with a series of Find-and-Replace operations.
You might have noticed a weird question mark symbol dotted through your manuscript when viewing the HTML file in a web browser. These related to various special characters – like em dashes, quotation marks, apostrophes and so on – and we need to replace them with something called “HTML named entites” so they render properly on a Kindle or an iPhone or a computer or whatever your reader happens to be using.
HTML Named Entities
The most common HTML named entities are copied below, but if you have something else weird, like a character with an accent in their name or something, then check this more complete list. (Note: use right single quote for your apostrophes.)
| NAMED ENTITY | ||
| em dash | — | — |
| en dash | – | – |
| left double quote | “ | “ |
| right double quote | ” | ” |
| left single quote | ‘ | ‘ |
| right single quote | ’ | ’ |
| copyright symbol | © | © |
| ellipse | … | … |
I’ve included the HTML named entity for ellipses above, but you might remember we already handled that in the Word document earlier – this is because doing a Find-and-Replace on a period symbol can make things go very wrong!
Now need to replace all special characters in your document with HTML named entities like those above. For example, to replace all your em dashes, hit CTRL-F (make sure Regular Expressions is still ticked) and then Find-and-Replace the em dash symbol — with — – and you can just let it Replace All rather than going through them individually.
Repeat that process for all your quotes, apostrophes and any other special characters. Check your work periodically in your web browser.
Once all that is done, it’s time to apply all those paragraph styles – this is where it really starts coming together and it’s fun to view it take shape in a browser as you go (also recommended so that you know where and when you went wrong, as you invariably will at some point).
You might remember we wrapped the entire text of your book in regular paragraph tags. Now we need to go in and change some of those to various styles like chapter, noindent, and so on.
Find-and-Replace
This step takes the longest, but I find it kind of fun. (I do not promise you will find ebook formatting fun!) This is what you need to do:
- Replace the
<p>tag in all chapter headings with<p class="chapter"> - Where you have a chapter opening or the start of a new scene after a scene break, or anywhere else you want to commence a paragraph without an indent, then replace the
<p>tag with<p class="noindent"> - Any headings, you need replace the
<p>tag with<p class="head"> - And so on for centering, sub-headings, or any styles you added yourself.
Remember to regularly check your work as you go in a browser. This step can take forever the first time you do it, but you can get super fast with practice (for example, I keep my code tags in a little (regular) Notepad doc while doing this and just turbo my way through pasting them where needed).
The reason why it’s important to check in a browser periodically is that if you take a wrong turn you can undo the last step or two and identify the problem. It’s usually a misplaced HTML tag (or a missing one to close what you were doing, like turning off italics, or not closing off a paragraph with a </p> tag).
To give you some reference point, here’s a snapshot of what a bit of Following looks like in Notepad++.

And then here’s that same section previewed in a web browser.

Along the way, you might need to use additional HTML tags. For example <strong> will bold a text – just remember to close it off with </strong> when you want to stop bolding. </br> will give you a carriage return with no text – useful for scene breaks. You don’t need to close that tag off – one of the few standalone tags.
Simple HTML Tips
Keep in mind that you can’t use some HTML tags in an ebook – not everything will work. But you should be covered for most things above. One extra thing you will definitely need is learning how to build a clickable link.
This is how you do a link. This is how you do an image. And this is how you do an image link. That site is wonderful for learning HTML, by the way.
Once you are done massaging everything into place – and that end matter can get a bit fiddly, but persevere until it looks fab – then it’s time to open up Caliber and actually compile your finished ebook so it’s readable by and device. Exciting!
Don’t worry, we haven’t forgotten about the non-Amazon edition – we’ll circle back and build that very quickly once we have finished and tested the Amazon edition.
Formatting in Caliber

Caliber is the tool I recommend for compiling ebooks. You can download it free here for PC or Mac.
While that’s downloading, do one last check of your HTML file for errors – both in Notepad++ and in a web browser for errors. Test all your links, look for any unconverted special characters, and make sure you’re happy with your front and end matter as no changes can be made once you upload your file to Caliber without restarting the whole process from this point onwards.
Now that you have been warned, open Caliber.
Step-by-Step
Click Add Books in the top left and select your finished HTML file.
Click the next button along – Edit Metadata – and fill out all the fields. This will attach some metadata to your book, but I don’t think any of the retailers pay it any attention. I always do it just in case though.
Make sure you use a small file size for the cover. This greatly reduces your overall file size, which means you make more per copy sold on Amazon. This could cost you thousands of dollars over time if you don’t keep your file size low. I use a low-res cover 600px wide, and reduce the file size using this handy free tool. When finished, click OK.
Hit the next button – Convert Books. This is the meat of the ebook formatting process with Caliber. As mentioned, I do the Amazon EPUB first, and then if the file passes validation, I go back and do the non-Amazon EPUB.
Select EPUB from the top-right menu before you do anything else.
Ignore everything except for what I tell you. There are some crazy settings in here and I have no idea what they do… except break everything.
Click Structure Detection in the menu on the left-hand side. At the Chapter Mark dropdown, select NONE. Then, in the field headlined “Insert Page Breaks before…” delete that jumble of text.
Click Table of Contents, the next one down in that left-hand list. In the field marked “Level 1 TOC” insert the following text exactly: //h:p[re:test(@class, "chapter", "i")]
Click EPUB Output and check the box “Preserve Cover Aspect Ratio.”
Finally, click OK in the bottom right-hand corner to compile your ebook! This takes a minute, so scratch your nose.
Click Save To Disk in the top menu bar.
Validating Your EPUB
Open your EPUB, page through it, look for errors – especially check things like the links in the end matter etc. If you don’t have any free app on your computer to read EPUBs, Adobe Digital Editions is both good and free.
Once you have given the file a once over with human eyes, and are happy with the result, you need to give it a once over with the less forgiving eyes of a robot. Validate your EPUB here.
If it returns errors (or if you spot something during your more human review), I’m afraid you will have to open your HTML file in Notepad++, find them and fix them (not always easy, but persist!) and then repeat the above steps to compile the book in Caliber again.
If there are no errors, proceed to compile the the non-Amazon EPUB in exactly the same way as you just did for the Amazon EPUB.
Just remember to take out those links to Amazon! Other retailers can block your book if they detect them – they can be super sensitive to anything Amazon.
That’s it! You have files for all the ebook retailers now… and now you also know ebook formatting!
Testing

You might have done a lot of testing along the way, but I recommend you do a little more now too, especially important when you are just learning how to format. I like to side-load the Amazon EPUB to my Kindle and page through it. You can also use the various online previewers at the various retailers to check your work.
I recommend being thorough before actually publishing something, and that goes triple for your first rodeo. Once you are happy, upload and enjoy the fruits of your labor!

Pop your questions on formatting an ebook in the box below. I’ll get a ping right away, and answer you once I’m done with this ice sculpture.


Hi David,
Thank you for this brilliant resource.
Head melter is right though! All was going swimmingly for me (I was even getting a bit cocky – big mistake!) until I tried to put in a bullet list. And my book has several bullet lists.
If I open a new document and type in:
first thing on list
second thing on list
third thing on list
Then, I get a beautiful bullet list. But as soon as I have anything in front of the tag, the bullets all vanish.
So if I type in :
Here’s an introductory sentence:
first thing on list
second thing on list
third thing on list
The bullets disappear. I’ve had a look at Guido’s book and I understand that a list can’t appear in a paragraph, it is a stand-alone item. But if there is a tag at the end of a preceding line, then the list isn’t in a paragraph (I don’t think). Even if I put ahead of the tag, the bullets vanish. I can’t for the life of me see what I am doing wrong. Am I doing something dumb? This html stuff is all new to me.
Thank you
Except of course all the tags have disappeared from that message so it makes no sense! Sorry!
Heya David,
I am reading your excellent guide and following along. For now I have a question on how you made the front matter in your ebook. When I open your “Let’s Get Digital” on my Kindle, I see that the book opens directly on the Introduction.
I also see that in the TOC there is a beginning section in the content (This might be device operated?) as well as a collapsable Front Matter section which the Kindle kindly skips when opening the book for the first time and also it starts there when the “beginning” in the TOC is clicked.
How do you go about creating that function. I cannot see it mentioned here.
Adventurous greetings, Coen.
Just did a quick update on this guide to nix some errors and change the guidance from Amazon, as they no longer require MOBI files (yey!) meaning we can make EPUBs for everywhere now. Just keep in mind it’s probably best to have a special Amazon-edition EPUB so you can put Amazon links in the backmatter. You can use one EPUB edition for everywhere else if you like, and just put links to your website in the back (don’t try to upload a book with Amazon links to somewhere like Apple or you might get blocked). Those who are wide and want to go the extra mile can make custom editions for each important retailer so that they can put direct retailer-specific links in the back of each book. Perhaps worth doing for a series starter or a permafree.
Hey David, please go back and check this blog’s formatting, the text gets faint after the section “Massaging the text” and it’s hard to read. I’m doing my best to follow along, but this tech stuff is hard! DX But thank you so much for going to the trouble of writing this tutorial!
Hi Jesslyn, something went funky with this post over the weekend. It looks like I have it fixed now but please let me know that it’s resolved for you at your end also as that was a very weird bug I haven’t seen before!
This is such great info. I like the idea of learning the skill, and will practise and hopefully get it right within the next month. How would Atticus or Reedsy’s formatting compare?
I haven’t used either of those tools so I can’t comment directly, but lots of my friends use a similar one (Vellum – which I recommend checking out if you have a Mac). They have some limitations but are a very attractive option if you want to handle the formatting yourself, but in a less time consuming or technical way. Sometimes all the books produced from one of these tools can look a bit samey, but the look is quite pro tbh so not really much of a drawback.
What’s wrong with just putting your Word manuscript into Kindle Create and then adding dropcaps and otherwise tinkering with it?
Hi Jim, that approach is asking for trouble. Word can contain all sorts of junk code that can be interpreted in funny ways by all the different devices which readers will be using – sometimes with disastrous results.
I noticed that when I upload my Word file into Draft2Digital, it creates very bad-looking indentations that are out-of-place. Is it true that changing the margins will not do as good as job as following these steps above?
David,,
I understand that Amazon is no longer accepting MOBI submissions. How does this change the approach to formatting ebooks?
It’s just a slight change to the workflow above – simply produce an Amazon EPUB and a non-Amazon EPUB. The former can have Kindle links etc., and the latter should have links going to your website, or perhaps something like Universal Book Links from Draft2Digital – which is a neat solution. Unless you want to go to the trouble of making custom editions for each store… which you can do, if you don’t mind the extra work. And it can be especially worth it for something like a permafree getting lots of downloads somewhere like Apple, particularly if you are actively growing that sales channel.
How do I change an ebook format?
I’ve tried calibre, websites, like a MILLION different programs trying to be able to put my epub ebooks onto my blackberry playbook. If anybody has ANY idea of what to do, please tell me!
Sorry I have no idea when it comes to a blackberry!
Offering a solution: like a few people here, I had an “attribute “class” not allowed” message at the Validation stage.
An error is returned something like this: ERROR(RSC-005): [file address].epub/001.html(2,60): Error while parsing file: attribute “class” not allowed here; expected attribute “dir”, “lang”, “version” or “xml:lang”.
It happens because Calibre inserts the phrase [class=”calibre”] near the head of each segment and – ‘fatally’ – before the instruction [] which applies Calibre’s style sheet.
When the validator reads the first instance of [class=”calibre”], it can’t understand what it means. (After it ‘reads’ the stylesheet, it can cope with the references.) So the instances need to be removed. It won’t affect your file’s readability and corrects the error.
These are the steps to resolve the issue: 1. right click on your book in Calibre to edit it. 2. Open each segment (000, 001, 002) one at a time and find the phrase [class=”calibre”] (it won’t be in [ ]) in the opening line of text of each segment and delete it. 3. Click OK and Save to Disc and run through the Validator again – you shouldn’t see the message again.
Appreciate it, Ruth! You have helped several people with this fix. It’s a weird one, I’ve never ran into this personally, so thanks.
Hi David! First of all, thanks for the fantastic resource, it’s very helpful!
I’m struggling with creating my first ebook now, and on the last stage of the epub validator I keep getting this:
ERROR(RSC-005): ./books/Bo/databases/eBookIt/temp_uploads/1607165111.epub/ABM3.html(2,60): Error while parsing file: attribute “class” not allowed here; expected attribute “dir”, “lang”, “version” or “xml:lang”
I’ve tried everything to find the problem! I have left only a few paragraphs of text, removed all the classes, leaving only the sacred first seven lines and the definition of “P” (paragraph). The word ‘class’ doesn’t even appear anywhere in the document. Still, I get the same error. Are you familiar with such problem? I’d really appreciate some help!
It is SO frustrating when it fails at that stage and it’s often one tiny stray bit of code throwing the whole thing for a loop. Can you cut and paste the remaining code? Off the top of my head I wonder if it’s some tiny typo in your style sheet. What location does it give for the error? (Those locations are a bit funny but you can sometimes deduce from that.)
Hi David! I have pretty much removed everything by now, here’s all I have left, still getting the same error:
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, pre, table, th, td, tr { margin: 0; padding: 0em; }
p
{
text-indent: 1em;
margin-bottom: 0.2em;
}
Chapter 1
Text text text
Chapter 2
More text more text more text
And that’s the error – do the numbers in it point at a location somehow?
ERROR(RSC-005): ./books/Bo/databases/eBookIt/temp_uploads/1607174999.epub/ABM3.html(2,60): Error while parsing file: attribute “class” not allowed here; expected attribute “dir”, “lang”, “version” or “xml:lang”
I see it doesn’t let me post with the HTML tags here in the comments…all the and etc don’t show…but they do exist in my notepad++, copy-pasted from your page.
do you want to email me the html file? mail [at] davidgaughran [dot] com
OK so I checked your file for errors and didn’t see any, so I just quickly ran it through Caliber following the steps above and it compiled and passed validation. So the error must be elsewhere. I recommend taking the file that was failing, and just compiling and testing it again – you might have just missed a step.
I’m still familiarizing myself with the formatting steps while my editor is at work.
Right now I still have the following questions:
1. Since the TOC is deleted at the Word stage, how does it get created and inserted? Does Caliber do it when we get to that stage?
2. Are the cover and illustrations submitted to Kindle as separate files, or how are they input into the final product to upload to Kindle?
I have been working with LibreOffice instead of Word, and it has required a few work-arounds. It is “compatible” with Word, but not quite the same.
While my copy editor is working, I have tried to familiarize myself with the step by step formatting guide, using a portion of my book. I got to the point in Notepad++ for the first “find and replace” (Search for ^(.+)$ and replace with \1). All my paragraphs are together in one text blob. When I did the operation there was not a single “^(.+)$” to find. Am I missing a step?
Hi David, this is a fantastic resource, cheers!
No questions, I just wanted to add–in case it’s useful–that if a sneaky author were to slip:
text-align: justify;
into her/his/their “p” and “p.indent” styles then the result is fully justified text.
For those who roll that way.
Hi Morgan – I might be wrong on this but don’t most e-readers and the like justify anyway as a default?
I get 20+ errors when I try to validate the EPUB. They suggest there might be a problem with my conversion program. When I check the converted EPUB in Sigil, I can see Calibre has put in tons “class” tags. Could this be the problem? And how do I stop Calibre from doing this?
Can you share some of the errors? I’ve never seen that many. At most I tend to get one or two and it’s usually down to a stray tag.
Most of them are the class-problem: http://nickclausenbooks.com/errors.jpg I can fix those about the images missing the alt-tag, but I have no idea how to remove those class-tags.
That is very weird. I’ve never seen those errors before after running through the above process a gazillion times at this stage. I’m also puzzled by references to class tags in what appears to be the body of the text of the ebook rather than in the style sheet. Were you messing with any of the stuff in the head section? Are you able to show us that part in case anything sticks out?
BTW when hunting down errors in your HTML file, these error reports aren’t exactly user friendly, but you can zero in on the location. Where it says something like BookName_split_005.html that number will kind of pertain to the chapter in your book. Each ebook is basically a collection of HTML files, one for each chapter, in a zip like wrapper, and these errors point directly to the specific HTML file, which will have a corresponding chapter in your book. It just might be off by one or two if you have extra “chapters” at the start of your book (like a CTA or a prologue etc.).
Yes, I’ve done a bit of fiddling with the top part, but I changed it back to your original shell and tested to see if that was the problem; it didn’t help. Here’s the html-file: https://www.nickclausenbooks.com/ebook.html And here’s how Sigil shows the code of the first html-file (000.html): https://www.nickclausenbooks.com/sigil.txt Looks like Calibre did a lot of replacing, like the span’s class is now “centered1”.
Also, weirdly, the TOC is nowhere to be seen. Luckily though none of the errors are “fatal”, so at least I won’t die from them. Ahem. But I strongly suspect Calibre is the culprit. I tried reinstalling the newest version, but it made no difference. I’m very puzzled . Believe I’ve done everything according to the guide.
Ahhh – then it must be some other setting in my version of Calibre.
I’ll go back and fiddle some more…
Thanks again!
Here’s something ‘interesting’ (for some values, anyway):
I’ve been using Guido’s template for getting html files ready for converting for years, but have only just tried to stick a book up on retail sites. Both Kobo and Apple Books (whatever that’s called) didn’t validate the Calibre-made- EPUB — they found the same errors (Googleplay/D2D didn’t notice/care).
Now, while Kobo gave a nice message to say that there were ‘errors’ but the errors didn’t really matter, Apple would not let the book upload at all. When I checked the errors, and looked inside the split files produced by Calibre, I found that Apple/Kobo/epub-validator did not like any kind of style tags in the root element.
Your/Guido’s template adds a (totally w3c valid!) style for margins/padding to the element. I had to remove this in order to get the EPUB into Apple (and to get it to validate on epub-validator too.
That’s strange because I just published a few different titles direct to Apple and Kobo and had zero issues – and I’m using that same style sheet as in the screenshots above, which is almost identical to what Guido had in his guide, IIRC, just some minor stylistic tweaks.
In that case, perhaps it’s a setting inside Calibre for my conversion. Fwiw, I haven’t tweaked any other settings that I know of, and Calibre isn’t doing anything unusual (just replacing styles in the html input with its own).
Ah well, it’s good to know that it’s probably something in my process! Thanks again.
With Amazon forcing a TOC at the front (thanks for mentioning this), would you recommend shifting the copyright page/text to the back matter?
Also, if linking to the next book in a series (or a pre-order) in the back matter, is it a good idea to create a link for each distributor? This would mean tweaking the html and creating slightly different epubs for each one.
You can if you like – there’s no rule against it on any of the retailers that I’m aware of – but I don’t think it’s really necessary.
As for your second question, you can go the extra mile and create retailer-specific EPUBs, and I do this initially, but what you will find is that your admin starts multiplying to unsustainable levels with each book you release. These days I do my MOBI edition for Amazon, with direct links to Amazon, and then do one kind of omnibus EPUB for the rest, with link to a book page on my website – which then has links to all the retailers. But if something happened like Apple Books suddenly became like 40% of your sales, you could consider it worth it.
Or you might decide to do that just for your Book 1, especially if it’s permafree. It’s your call.
Really interesting, Tomas. I’ll have to test this next time I’m formatting. But you can tackle this another way too. I’m loathe to stray from Guido’s recommendations with Caliber, so I handle this with styles in Notepad++ – for example the p.chapter style above makes my chapter numbers/titles nice and big, and creates space around them for extra impact. And that carries through onto the devices without needing to fiddle with anything in Caliber, that might have side-effects I’m unaware of, as we only use a fraction of Caliber’s capabilities when formatting via Guido’s method. Have you tested this formatted file on something with a small screen like an older iPhone or something? I’d be curious if the font scaling is an issue then.
Guido’s guide is a bit aged (2015, I think) – so maybe the checkbox about rescaling wasn’t there yet back then – other than that, Calibre works well once I unchecked that. Maybe it was added as a way to prevent accidental oversizing? It seems that the checkbox will cause Calibre to ignore style-based size formatting above 2em. I was trying 6+. Now that I solved this particular issue, I’ll experiment with a few different size ratios.
I might test it on smaller ‘screens’ – probably by just changing the size of Calibre reader window – once I have the formatting finalized. Maybe get a Kindle app for my phone then for further testing. Anyway, because I use a separate style for the number (one row) and the chapter name (another row), I’ll need to adjust the syntax for ToC appropriately.
2010!!!
Commenting just in case someone encounters the same issue…
My problem: I wanted each chapter to start with a large (5-6 times larger than the normal text) number and a chapter name in a relatively normal header size (2 times larger used). I did stuff mostly by the guides yet, after the conversion, the number and the title ended up the same size.
What eventually helped to deal with this was checking ‘disable font size rescaling’ in the ‘look and feel’ tab. This should have no negative implications as Guido Henkel’s guide (on which this article is based) uses relative font sizes anyway.